找到
27
篇与
admin
相关的结果
-
 Git 命令 几个专用名词的译名如下Workspace:工作区Index / Stage:暂存区Repository:仓库区(或本地仓库)Remote:远程仓库一、新建代码库 # 在当前目录新建一个Git代码库 $ git init # 新建一个目录,将其初始化为Git代码库 $ git init [project-name] # 下载一个项目和它的整个代码历史 $ git clone [url] 二、配置 # 显示当前的Git配置 $ git config --list # 编辑Git配置文件 $ git config -e [--global] # 设置提交代码时的用户信息 $ git config [--global] user.name "[name]" $ git config [--global] user.email "[email address]" 三、增加/删除文件 # 添加指定文件到暂存区 $ git add [file1] [file2] ... # 添加指定目录到暂存区,包括子目录 $ git add [dir] # 添加当前目录的所有文件到暂存区 $ git add . # 添加每个变化前,都会要求确认 # 对于同一个文件的多处变化,可以实现分次提交 $ git add -p # 删除工作区文件,并且将这次删除放入暂存区 $ git rm [file1] [file2] ... # 停止追踪指定文件,但该文件会保留在工作区 $ git rm --cached [file] # 改名文件,并且将这个改名放入暂存区 $ git mv [file-original] [file-renamed] 四、代码提交 # 提交暂存区到仓库区 $ git commit -m [message] # 提交暂存区的指定文件到仓库区 $ git commit [file1] [file2] ... -m [message] # 提交工作区自上次commit之后的变化,直接到仓库区 $ git commit -a # 提交时显示所有diff信息 $ git commit -v # 使用一次新的commit,替代上一次提交 # 如果代码没有任何新变化,则用来改写上一次commit的提交信息 $ git commit --amend -m [message] # 重做上一次commit,并包括指定文件的新变化 $ git commit --amend [file1] [file2] ...五、分支 # 列出所有本地分支 $ git branch # 列出所有远程分支 $ git branch -r # 列出所有本地分支和远程分支 $ git branch -a # 新建一个分支,但依然停留在当前分支 $ git branch [branch-name] # 新建一个分支,并切换到该分支 $ git checkout -b [branch] # 新建一个分支,指向指定commit $ git branch [branch] [commit] # 新建一个分支,与指定的远程分支建立追踪关系 $ git branch --track [branch] [remote-branch] # 切换到指定分支,并更新工作区 $ git checkout [branch-name] # 切换到上一个分支 $ git checkout - # 建立追踪关系,在现有分支与指定的远程分支之间 $ git branch --set-upstream [branch] [remote-branch] # 合并指定分支到当前分支 $ git merge [branch] # 选择一个commit,合并进当前分支 $ git cherry-pick [commit] # 删除分支 $ git branch -d [branch-name] # 删除远程分支 $ git push origin --delete [branch-name] $ git branch -dr [remote/branch] 六、标签 # 列出所有tag $ git tag # 新建一个tag在当前commit $ git tag [tag] # 新建一个tag在指定commit $ git tag [tag] [commit] # 删除本地tag $ git tag -d [tag] # 删除远程tag $ git push origin :refs/tags/[tagName] # 查看tag信息 $ git show [tag] # 提交指定tag $ git push [remote] [tag] # 提交所有tag $ git push [remote] --tags # 新建一个分支,指向某个tag $ git checkout -b [branch] [tag] 七、查看信息# 显示有变更的文件 $ git status # 显示当前分支的版本历史 $ git log # 显示commit历史,以及每次commit发生变更的文件 $ git log --stat # 搜索提交历史,根据关键词 $ git log -S [keyword] # 显示某个commit之后的所有变动,每个commit占据一行 $ git log [tag] HEAD --pretty=format:%s # 显示某个commit之后的所有变动,其"提交说明"必须符合搜索条件 $ git log [tag] HEAD --grep feature # 显示某个文件的版本历史,包括文件改名 $ git log --follow [file] $ git whatchanged [file] # 显示指定文件相关的每一次diff $ git log -p [file] # 显示过去5次提交 $ git log -5 --pretty --oneline # 显示所有提交过的用户,按提交次数排序 $ git shortlog -sn # 显示指定文件是什么人在什么时间修改过 $ git blame [file] # 显示暂存区和工作区的差异 $ git diff # 显示暂存区和上一个commit的差异 $ git diff --cached [file] # 显示工作区与当前分支最新commit之间的差异 $ git diff HEAD # 显示两次提交之间的差异 $ git diff [first-branch]...[second-branch] # 显示今天你写了多少行代码 $ git diff --shortstat "@" # 显示某次提交的元数据和内容变化 $ git show [commit] # 显示某次提交发生变化的文件 $ git show --name-only [commit] # 显示某次提交时,某个文件的内容 $ git show [commit]:[filename] # 显示当前分支的最近几次提交 $ git reflog八、远程同步 # 下载远程仓库的所有变动 $ git fetch [remote] # 显示所有远程仓库 $ git remote -v # 显示某个远程仓库的信息 $ git remote show [remote] # 增加一个新的远程仓库,并命名 $ git remote add [shortname] [url] # 取回远程仓库的变化,并与本地分支合并 $ git pull [remote] [branch] # 上传本地指定分支到远程仓库 $ git push [remote] [branch] # 强行推送当前分支到远程仓库,即使有冲突 $ git push [remote] --force # 推送所有分支到远程仓库 $ git push [remote] --all九、撤销# 恢复暂存区的指定文件到工作区 $ git checkout [file] # 恢复某个commit的指定文件到暂存区和工作区 $ git checkout [commit] [file] # 恢复暂存区的所有文件到工作区 $ git checkout . # 重置暂存区的指定文件,与上一次commit保持一致,但工作区不变 $ git reset [file] # 重置暂存区与工作区,与上一次commit保持一致 $ git reset --hard # 重置当前分支的指针为指定commit,同时重置暂存区,但工作区不变 $ git reset [commit] # 重置当前分支的HEAD为指定commit,同时重置暂存区和工作区,与指定commit一致 $ git reset --hard [commit] # 重置当前HEAD为指定commit,但保持暂存区和工作区不变 $ git reset --keep [commit] # 新建一个commit,用来撤销指定commit # 后者的所有变化都将被前者抵消,并且应用到当前分支 $ git revert [commit] # 暂时将未提交的变化移除,稍后再移入 $ git stash $ git stash pop十、其他# 生成一个可供发布的压缩包 $ git archive
Git 命令 几个专用名词的译名如下Workspace:工作区Index / Stage:暂存区Repository:仓库区(或本地仓库)Remote:远程仓库一、新建代码库 # 在当前目录新建一个Git代码库 $ git init # 新建一个目录,将其初始化为Git代码库 $ git init [project-name] # 下载一个项目和它的整个代码历史 $ git clone [url] 二、配置 # 显示当前的Git配置 $ git config --list # 编辑Git配置文件 $ git config -e [--global] # 设置提交代码时的用户信息 $ git config [--global] user.name "[name]" $ git config [--global] user.email "[email address]" 三、增加/删除文件 # 添加指定文件到暂存区 $ git add [file1] [file2] ... # 添加指定目录到暂存区,包括子目录 $ git add [dir] # 添加当前目录的所有文件到暂存区 $ git add . # 添加每个变化前,都会要求确认 # 对于同一个文件的多处变化,可以实现分次提交 $ git add -p # 删除工作区文件,并且将这次删除放入暂存区 $ git rm [file1] [file2] ... # 停止追踪指定文件,但该文件会保留在工作区 $ git rm --cached [file] # 改名文件,并且将这个改名放入暂存区 $ git mv [file-original] [file-renamed] 四、代码提交 # 提交暂存区到仓库区 $ git commit -m [message] # 提交暂存区的指定文件到仓库区 $ git commit [file1] [file2] ... -m [message] # 提交工作区自上次commit之后的变化,直接到仓库区 $ git commit -a # 提交时显示所有diff信息 $ git commit -v # 使用一次新的commit,替代上一次提交 # 如果代码没有任何新变化,则用来改写上一次commit的提交信息 $ git commit --amend -m [message] # 重做上一次commit,并包括指定文件的新变化 $ git commit --amend [file1] [file2] ...五、分支 # 列出所有本地分支 $ git branch # 列出所有远程分支 $ git branch -r # 列出所有本地分支和远程分支 $ git branch -a # 新建一个分支,但依然停留在当前分支 $ git branch [branch-name] # 新建一个分支,并切换到该分支 $ git checkout -b [branch] # 新建一个分支,指向指定commit $ git branch [branch] [commit] # 新建一个分支,与指定的远程分支建立追踪关系 $ git branch --track [branch] [remote-branch] # 切换到指定分支,并更新工作区 $ git checkout [branch-name] # 切换到上一个分支 $ git checkout - # 建立追踪关系,在现有分支与指定的远程分支之间 $ git branch --set-upstream [branch] [remote-branch] # 合并指定分支到当前分支 $ git merge [branch] # 选择一个commit,合并进当前分支 $ git cherry-pick [commit] # 删除分支 $ git branch -d [branch-name] # 删除远程分支 $ git push origin --delete [branch-name] $ git branch -dr [remote/branch] 六、标签 # 列出所有tag $ git tag # 新建一个tag在当前commit $ git tag [tag] # 新建一个tag在指定commit $ git tag [tag] [commit] # 删除本地tag $ git tag -d [tag] # 删除远程tag $ git push origin :refs/tags/[tagName] # 查看tag信息 $ git show [tag] # 提交指定tag $ git push [remote] [tag] # 提交所有tag $ git push [remote] --tags # 新建一个分支,指向某个tag $ git checkout -b [branch] [tag] 七、查看信息# 显示有变更的文件 $ git status # 显示当前分支的版本历史 $ git log # 显示commit历史,以及每次commit发生变更的文件 $ git log --stat # 搜索提交历史,根据关键词 $ git log -S [keyword] # 显示某个commit之后的所有变动,每个commit占据一行 $ git log [tag] HEAD --pretty=format:%s # 显示某个commit之后的所有变动,其"提交说明"必须符合搜索条件 $ git log [tag] HEAD --grep feature # 显示某个文件的版本历史,包括文件改名 $ git log --follow [file] $ git whatchanged [file] # 显示指定文件相关的每一次diff $ git log -p [file] # 显示过去5次提交 $ git log -5 --pretty --oneline # 显示所有提交过的用户,按提交次数排序 $ git shortlog -sn # 显示指定文件是什么人在什么时间修改过 $ git blame [file] # 显示暂存区和工作区的差异 $ git diff # 显示暂存区和上一个commit的差异 $ git diff --cached [file] # 显示工作区与当前分支最新commit之间的差异 $ git diff HEAD # 显示两次提交之间的差异 $ git diff [first-branch]...[second-branch] # 显示今天你写了多少行代码 $ git diff --shortstat "@" # 显示某次提交的元数据和内容变化 $ git show [commit] # 显示某次提交发生变化的文件 $ git show --name-only [commit] # 显示某次提交时,某个文件的内容 $ git show [commit]:[filename] # 显示当前分支的最近几次提交 $ git reflog八、远程同步 # 下载远程仓库的所有变动 $ git fetch [remote] # 显示所有远程仓库 $ git remote -v # 显示某个远程仓库的信息 $ git remote show [remote] # 增加一个新的远程仓库,并命名 $ git remote add [shortname] [url] # 取回远程仓库的变化,并与本地分支合并 $ git pull [remote] [branch] # 上传本地指定分支到远程仓库 $ git push [remote] [branch] # 强行推送当前分支到远程仓库,即使有冲突 $ git push [remote] --force # 推送所有分支到远程仓库 $ git push [remote] --all九、撤销# 恢复暂存区的指定文件到工作区 $ git checkout [file] # 恢复某个commit的指定文件到暂存区和工作区 $ git checkout [commit] [file] # 恢复暂存区的所有文件到工作区 $ git checkout . # 重置暂存区的指定文件,与上一次commit保持一致,但工作区不变 $ git reset [file] # 重置暂存区与工作区,与上一次commit保持一致 $ git reset --hard # 重置当前分支的指针为指定commit,同时重置暂存区,但工作区不变 $ git reset [commit] # 重置当前分支的HEAD为指定commit,同时重置暂存区和工作区,与指定commit一致 $ git reset --hard [commit] # 重置当前HEAD为指定commit,但保持暂存区和工作区不变 $ git reset --keep [commit] # 新建一个commit,用来撤销指定commit # 后者的所有变化都将被前者抵消,并且应用到当前分支 $ git revert [commit] # 暂时将未提交的变化移除,稍后再移入 $ git stash $ git stash pop十、其他# 生成一个可供发布的压缩包 $ git archive -
 animation实现轮播图 第一步定义html结构<div class="imgs"> <img src="./imgs/204071.jpg" alt=""> <img src="./imgs/493016.png" alt=""> <img src="./imgs/810967.jpg" alt=""> <img src="./imgs/974914.png" alt=""> <img src="./imgs/974921.png" alt=""> </div>第二部定义css样式<style> @keyframes bannerMove { 0% { opacity: 0; z-index: 2; } 5% { opacity: 1; z-index: 2; } 20% { opacity: 1; z-index: 2; } 25% { opacity: 1; z-index: 0; } 50% { opacity: 0; z-index: 0; } 100% { opacity: 0; z-index: 0; } } .imgs { position: relative; left: 25%; transition: opacity 0.5s ease 0s; } .imgs>img { position: absolute; width: 800px; height: 450px; margin: auto; animation-name: bannerMove; animation-duration: 20s; animation-timing-function: step-end; animation-iteration-count: infinite; } .imgs>img:nth-of-type(2) { animation-delay: 4s; } .imgs>img:nth-of-type(3) { animation-delay: 8s; } .imgs>img:nth-of-type(4) { animation-delay: 12s; } .imgs>img:nth-of-type(5) { animation-delay: 16s; } </style>第三,实现效果如下图:
animation实现轮播图 第一步定义html结构<div class="imgs"> <img src="./imgs/204071.jpg" alt=""> <img src="./imgs/493016.png" alt=""> <img src="./imgs/810967.jpg" alt=""> <img src="./imgs/974914.png" alt=""> <img src="./imgs/974921.png" alt=""> </div>第二部定义css样式<style> @keyframes bannerMove { 0% { opacity: 0; z-index: 2; } 5% { opacity: 1; z-index: 2; } 20% { opacity: 1; z-index: 2; } 25% { opacity: 1; z-index: 0; } 50% { opacity: 0; z-index: 0; } 100% { opacity: 0; z-index: 0; } } .imgs { position: relative; left: 25%; transition: opacity 0.5s ease 0s; } .imgs>img { position: absolute; width: 800px; height: 450px; margin: auto; animation-name: bannerMove; animation-duration: 20s; animation-timing-function: step-end; animation-iteration-count: infinite; } .imgs>img:nth-of-type(2) { animation-delay: 4s; } .imgs>img:nth-of-type(3) { animation-delay: 8s; } .imgs>img:nth-of-type(4) { animation-delay: 12s; } .imgs>img:nth-of-type(5) { animation-delay: 16s; } </style>第三,实现效果如下图: -
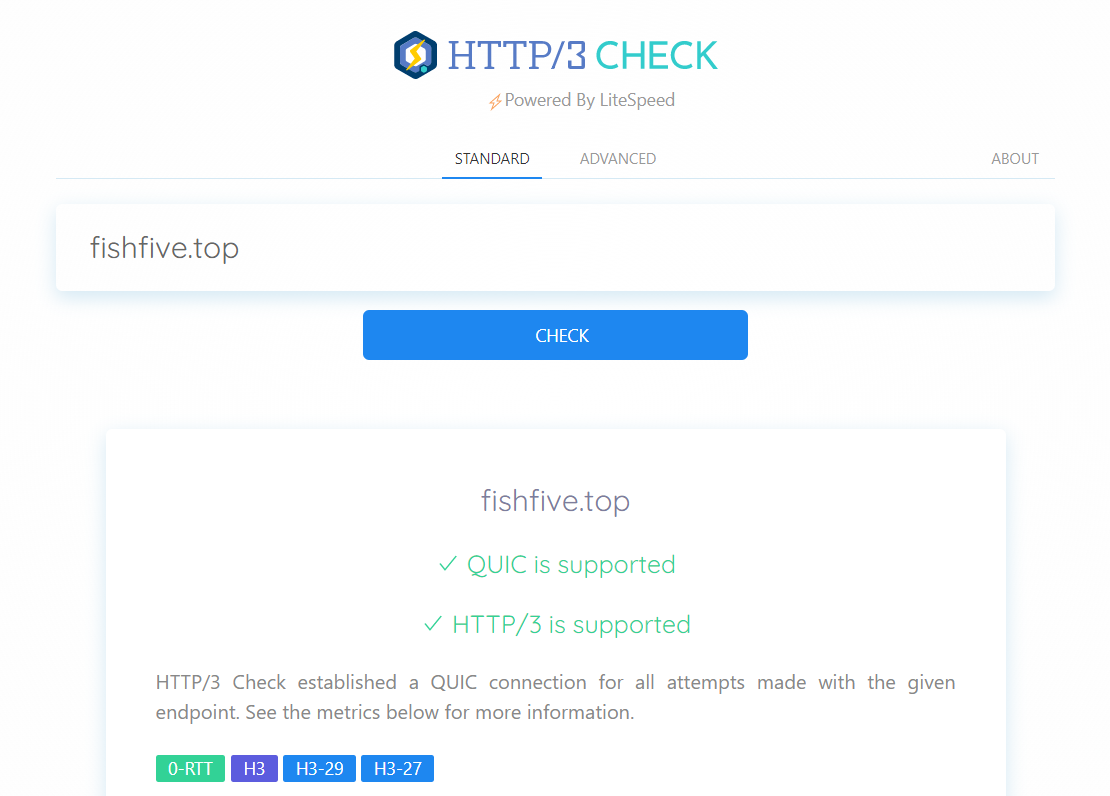
 Nginx-Quic重新编译Nginx支持HTTP3 HTTP3协议HTTP/3 的基础即谷歌多年探索的基于 UDP 的 QUIC 协议。与 TCP 相比,使用 UDP 可以提供更大的灵活性,并且可以使 QUIC 完全于用户空间中实现——对协议实现的更新不像 TCP 那样需要绑定到操作系统更新。使用 QUIC,可以简单地将 HTTP 级别的流映射到 QUIC 流的顶部,从而继承 HTTP/2 的所有优点,而不会产生队头阻塞。HTTP/3 虽仍处于草案状态,但很多用户已经跃跃欲试。优势HTTP/3 利用 QUIC 加速 HTTP 请求,QUIC 提供比 TCP 和 TLS 更高的加密和性能QUIC 是一种默认加密的新传输协议,旨在加快 HTTP 传输速度以及使其更加安全HTTP/3 基于 UDP,如果数据包丢失,只会中断一个流,而不会中断所有流,提高了同时获取多个对象的性能支持 0-RTT,消除服务器的 TLS 确认,使后续连接的启动速度更快.Nginx-Quic项目Nginx-Quic项目是Nginx官方推出的,跟上面说的Cloudflare的quiche没有关系,只是在Nginx的主线(mainline)版本的基础上推出的实验性质的项目,根据Nginx官方文档的说法,这项目是quic的分支,目前Nginx的版本为最新的Nginx 1.19.6,以后可能会将HTTP3相关功能合并进主线。正因为是实验性质项目,所以官方也不推荐在正式环境使用,但是我一个小博客,怕啥,不差这一回当小白鼠了,毕竟折腾的过程才是最有意思的。安装相关的依赖环境为了实现QUIC,NGINX编译必须用到quiche的相关库及BoringSSL的库文件,BoringSSL编译需要CMake 3.0或更高版本 、 需要Perl 、GCC、Clang 、Go环境。QUICHE需要 Rust 1.38或更高版本才能构建。CMAKE# 前往 https://cmake.org/files/ 选择最新版本下载 wget https://cmake.org/files/v3.21/cmake-3.21.0-rc2.tar.gz tar xvzf cmake-3.21.0-rc2.tar.gz cd cmake-3.21.0-rc2/ ./bootstrap make make installPERL# 前往 https://www.cpan.org/src/ 选择最新版本下载 wget https://www.cpan.org/src/5.0/perl-5.34.0.tar.gz tar -xzf perl-5.34.0.tar.gz # 编译安装 cd perl-5.34.0 ./Configure -des -Dprefix=/usr/mysf make make test make install # 建立新的软链接 mv /usr/bin/perl /usr/bin/perl.bak ln -s /usr/mysf/bin/perl /usr/bin/perl # 检查是否安装成功 perl -vRustcurl --proto '=https' --tlsv1.2 -sSf https://sh.rustup.rs | shGolangwget https://golang.org/dl/go1.17.1.linux-amd64.tar.gz tar -zxvf go1.17.1.linux-amd64.tar.gz -C /usr/local # 修改系统默认的go文件 ln -s /usr/local/go/bin/go /usr/bin/go #环境变量 export GOROOT=/usr/local/go export GOBIN=$GOROOT/bin export PATH=$PATH:$GOBIN export GOPATH=/home/gopath #环境变量请根据实际情况配置,如果没有特殊要求可以使用上方指令 BoringSSLgit clone --depth=1 https://github.com/google/boringssl.git cd boringssl mkdir build cd build cmake -GNinja .. ninja cd ../.. mkdir -p boringssl/.openssl/lib cp boringssl/build/crypto/libcrypto.a boringssl/build/ssl/libssl.a boringssl/.openssl/lib cd boringssl/.openssl ln -s ../include . cd ../..编译Nginx-Quic剩下的nginx的编译安装步骤就和正常的nginx编译安装基本一致,只是需要额外的参数来开启HTTP/3支持并使用Boringssl替代默认的OpensslNginx-Quic分支的官网是:hg.nginx.org/nginx-quic由于仍在开发所以没有稳定版本,前往官网后找到左侧栏中的“tar”按钮,点击下载后重命名为 nginx-quic.tar.gz 后上传到服务器即可。#假设你已经上传nginx-quic.tar.gz tar -zxvf nginx-quic.tar.gz cd nginx-quic #请根据自身需求更改下列指令参数,下方只是一个最基础的版本 ./auto/configure --prefix=/www/nginx --with-http_ssl_module --with-http_v2_module --with-http_v3_module --with-http_gzip_static_module --with-cc-opt="-I../boringssl/include" --with-ld-opt="-L../boringssl/build/ssl -L../boringssl/build/crypto" #最后编译即可 make && make install编写配置文件以下是一个最基础的配置文件,请根据自己的需要进行更改server { listen 80; listen 443 ssl http2; listen 443 http3 quic reuseport; # UDP listener for QUIC+HTTP/3 server_name blog.nannan.cool; #以下为TLS配置 ssl_protocols TLSv1.2 TLSv1.3; ssl_ecdh_curve X25519:P-256:P-384; ssl_ciphers TLS13-CHACHA20-POLY1305-SHA256:TLS13-AES-256-GCM-SHA384:TLS13-AES-128-GCM-SHA256:ECDHE-ECDSA-AES128-GCM-SHA256:ECDHE-ECDSA-CHACHA20-POLY1305:ECDHE-RSA-AES128-GCM-SHA256:ECDHE-RSA-CHACHA20-POLY1305:EECDH+CHACHA20:EECDH+AES128; ssl_certificate /www/nginx/ssl/blog_nannan/certificate.pem; ssl_certificate_key /www/nginx/ssl/blog_nannan/private.key; add_header Strict-Transport-Security "max-age=63072000; includeSubDomains; preload"; # 该选项用于开启address validation,但是会和下方的0-RTT冲突 #quic_retry on; # 开启 TLS 1.3 0-RTT ssl_early_data on; # 添加 Early-Data 头告知后端, 防止重放攻击 proxy_set_header Early-Data $ssl_early_data; # 参考nginx官方目前支持的http3版本,我们添加对应的header add_header Alt-Svc 'h3=":443"; ma=2592000,h3-29=":443"; ma=2592000,h3-T051=":443"; ma=2592000,h3-Q050=":443"; ma=2592000,h3-Q046=":443"; ma=2592000,h3-Q043=":443"; ma=2592000,quic=":443"; ma=2592000; v="46,43"'; #HTTP_TO_HTTPS_START if ($server_port !~ 443){ rewrite ^(/.*)$ https://$host$1 permanent; } #HTTP_TO_HTTPS_END }测试:当你修改完配置文件后,请重启你的Nginx服务,然后就可以前往 Geekflare 的 HTTP3 测试工具去测试你的网站啦!https://www.http3check.net 网站提供了网站的HTTP/3支持检测以下是我的博客测试的结果,如果你按照上面的方法进行了配置的话,应该也是可以成功的。
Nginx-Quic重新编译Nginx支持HTTP3 HTTP3协议HTTP/3 的基础即谷歌多年探索的基于 UDP 的 QUIC 协议。与 TCP 相比,使用 UDP 可以提供更大的灵活性,并且可以使 QUIC 完全于用户空间中实现——对协议实现的更新不像 TCP 那样需要绑定到操作系统更新。使用 QUIC,可以简单地将 HTTP 级别的流映射到 QUIC 流的顶部,从而继承 HTTP/2 的所有优点,而不会产生队头阻塞。HTTP/3 虽仍处于草案状态,但很多用户已经跃跃欲试。优势HTTP/3 利用 QUIC 加速 HTTP 请求,QUIC 提供比 TCP 和 TLS 更高的加密和性能QUIC 是一种默认加密的新传输协议,旨在加快 HTTP 传输速度以及使其更加安全HTTP/3 基于 UDP,如果数据包丢失,只会中断一个流,而不会中断所有流,提高了同时获取多个对象的性能支持 0-RTT,消除服务器的 TLS 确认,使后续连接的启动速度更快.Nginx-Quic项目Nginx-Quic项目是Nginx官方推出的,跟上面说的Cloudflare的quiche没有关系,只是在Nginx的主线(mainline)版本的基础上推出的实验性质的项目,根据Nginx官方文档的说法,这项目是quic的分支,目前Nginx的版本为最新的Nginx 1.19.6,以后可能会将HTTP3相关功能合并进主线。正因为是实验性质项目,所以官方也不推荐在正式环境使用,但是我一个小博客,怕啥,不差这一回当小白鼠了,毕竟折腾的过程才是最有意思的。安装相关的依赖环境为了实现QUIC,NGINX编译必须用到quiche的相关库及BoringSSL的库文件,BoringSSL编译需要CMake 3.0或更高版本 、 需要Perl 、GCC、Clang 、Go环境。QUICHE需要 Rust 1.38或更高版本才能构建。CMAKE# 前往 https://cmake.org/files/ 选择最新版本下载 wget https://cmake.org/files/v3.21/cmake-3.21.0-rc2.tar.gz tar xvzf cmake-3.21.0-rc2.tar.gz cd cmake-3.21.0-rc2/ ./bootstrap make make installPERL# 前往 https://www.cpan.org/src/ 选择最新版本下载 wget https://www.cpan.org/src/5.0/perl-5.34.0.tar.gz tar -xzf perl-5.34.0.tar.gz # 编译安装 cd perl-5.34.0 ./Configure -des -Dprefix=/usr/mysf make make test make install # 建立新的软链接 mv /usr/bin/perl /usr/bin/perl.bak ln -s /usr/mysf/bin/perl /usr/bin/perl # 检查是否安装成功 perl -vRustcurl --proto '=https' --tlsv1.2 -sSf https://sh.rustup.rs | shGolangwget https://golang.org/dl/go1.17.1.linux-amd64.tar.gz tar -zxvf go1.17.1.linux-amd64.tar.gz -C /usr/local # 修改系统默认的go文件 ln -s /usr/local/go/bin/go /usr/bin/go #环境变量 export GOROOT=/usr/local/go export GOBIN=$GOROOT/bin export PATH=$PATH:$GOBIN export GOPATH=/home/gopath #环境变量请根据实际情况配置,如果没有特殊要求可以使用上方指令 BoringSSLgit clone --depth=1 https://github.com/google/boringssl.git cd boringssl mkdir build cd build cmake -GNinja .. ninja cd ../.. mkdir -p boringssl/.openssl/lib cp boringssl/build/crypto/libcrypto.a boringssl/build/ssl/libssl.a boringssl/.openssl/lib cd boringssl/.openssl ln -s ../include . cd ../..编译Nginx-Quic剩下的nginx的编译安装步骤就和正常的nginx编译安装基本一致,只是需要额外的参数来开启HTTP/3支持并使用Boringssl替代默认的OpensslNginx-Quic分支的官网是:hg.nginx.org/nginx-quic由于仍在开发所以没有稳定版本,前往官网后找到左侧栏中的“tar”按钮,点击下载后重命名为 nginx-quic.tar.gz 后上传到服务器即可。#假设你已经上传nginx-quic.tar.gz tar -zxvf nginx-quic.tar.gz cd nginx-quic #请根据自身需求更改下列指令参数,下方只是一个最基础的版本 ./auto/configure --prefix=/www/nginx --with-http_ssl_module --with-http_v2_module --with-http_v3_module --with-http_gzip_static_module --with-cc-opt="-I../boringssl/include" --with-ld-opt="-L../boringssl/build/ssl -L../boringssl/build/crypto" #最后编译即可 make && make install编写配置文件以下是一个最基础的配置文件,请根据自己的需要进行更改server { listen 80; listen 443 ssl http2; listen 443 http3 quic reuseport; # UDP listener for QUIC+HTTP/3 server_name blog.nannan.cool; #以下为TLS配置 ssl_protocols TLSv1.2 TLSv1.3; ssl_ecdh_curve X25519:P-256:P-384; ssl_ciphers TLS13-CHACHA20-POLY1305-SHA256:TLS13-AES-256-GCM-SHA384:TLS13-AES-128-GCM-SHA256:ECDHE-ECDSA-AES128-GCM-SHA256:ECDHE-ECDSA-CHACHA20-POLY1305:ECDHE-RSA-AES128-GCM-SHA256:ECDHE-RSA-CHACHA20-POLY1305:EECDH+CHACHA20:EECDH+AES128; ssl_certificate /www/nginx/ssl/blog_nannan/certificate.pem; ssl_certificate_key /www/nginx/ssl/blog_nannan/private.key; add_header Strict-Transport-Security "max-age=63072000; includeSubDomains; preload"; # 该选项用于开启address validation,但是会和下方的0-RTT冲突 #quic_retry on; # 开启 TLS 1.3 0-RTT ssl_early_data on; # 添加 Early-Data 头告知后端, 防止重放攻击 proxy_set_header Early-Data $ssl_early_data; # 参考nginx官方目前支持的http3版本,我们添加对应的header add_header Alt-Svc 'h3=":443"; ma=2592000,h3-29=":443"; ma=2592000,h3-T051=":443"; ma=2592000,h3-Q050=":443"; ma=2592000,h3-Q046=":443"; ma=2592000,h3-Q043=":443"; ma=2592000,quic=":443"; ma=2592000; v="46,43"'; #HTTP_TO_HTTPS_START if ($server_port !~ 443){ rewrite ^(/.*)$ https://$host$1 permanent; } #HTTP_TO_HTTPS_END }测试:当你修改完配置文件后,请重启你的Nginx服务,然后就可以前往 Geekflare 的 HTTP3 测试工具去测试你的网站啦!https://www.http3check.net 网站提供了网站的HTTP/3支持检测以下是我的博客测试的结果,如果你按照上面的方法进行了配置的话,应该也是可以成功的。 -
 css居中的几种方式 1 固定宽高元素水平垂直居中通过margin平移元素整体宽度的一半,使元素水平垂直居中。</head> <style> .box1{ border: solid 3px; width: 400px; height: 200px; position: relative; } .img1{ width: 100px; height: 100px; position: absolute; top: 50%; left: 50%; margin: -50px 0 0 -50px; } </style> </head> <body> <div class="box1"> <img class="img1" src="t1.png" alt=""> </div> </body>2 未知宽高元素水平垂直居中利用2D变换,在水平和垂直两个方向都向反向平移宽高的一半,从而使元素水平垂直居中。.img1{ position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); }3 利用flex布局利用flex布局,其中justify-content 用于设置或检索弹性盒子元素在主轴(横轴)方向上的对齐方式;而align-items属性定义flex子项在flex容器的当前行的侧轴(纵轴)方向上的对齐方式。.box1{ display: flex; justify-content: center; align-items: center; }4 利用grid布局利用grid实现水平垂直居中,兼容性较差,不推荐。.box1{ display: flex; place-items: center; }5.边距布局可以设置上下左右边距为0实现元素居中.img1{ position: absolute; left: 0; right: 0; top: 0; bottom: 0; margin: auto; }
css居中的几种方式 1 固定宽高元素水平垂直居中通过margin平移元素整体宽度的一半,使元素水平垂直居中。</head> <style> .box1{ border: solid 3px; width: 400px; height: 200px; position: relative; } .img1{ width: 100px; height: 100px; position: absolute; top: 50%; left: 50%; margin: -50px 0 0 -50px; } </style> </head> <body> <div class="box1"> <img class="img1" src="t1.png" alt=""> </div> </body>2 未知宽高元素水平垂直居中利用2D变换,在水平和垂直两个方向都向反向平移宽高的一半,从而使元素水平垂直居中。.img1{ position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); }3 利用flex布局利用flex布局,其中justify-content 用于设置或检索弹性盒子元素在主轴(横轴)方向上的对齐方式;而align-items属性定义flex子项在flex容器的当前行的侧轴(纵轴)方向上的对齐方式。.box1{ display: flex; justify-content: center; align-items: center; }4 利用grid布局利用grid实现水平垂直居中,兼容性较差,不推荐。.box1{ display: flex; place-items: center; }5.边距布局可以设置上下左右边距为0实现元素居中.img1{ position: absolute; left: 0; right: 0; top: 0; bottom: 0; margin: auto; } -
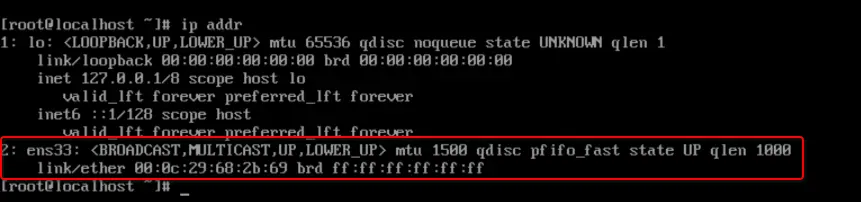
 Centos7和Centos8网卡配置 1配置静态IP地址通过 ip 命令加参数 addr 则是查看当前网卡的配置信息, 从下图中可以看出, 当前系统的 ens33 网卡并没有 ipv4 及 ipv6, 没有 ip地址 则只能说明一个问题, 当前linux系统是没有办法上网的, lo 这块网卡每一个系统中都会有, 这个称之为 回环网卡 输入“cd /etc/sysconfig/network-scripts/”按回车键确定,继续输入“ls”按回车键查看文件,需要配置的文件为 ifcfg-网卡名通过 cat 查看CentOS最小化安装默认网卡设备配置信息, 如下:TYPE=Ethernet # 网卡类型:为以太网 PROXY_METHOD=none # 代理方式:关闭状态 BROWSER_ONLY=no # 只是浏览器:否 BOOTPROTO=dhcp # 网卡的引导协议:DHCP[中文名称: 动态主机配置协议] DEFROUTE=yes # 默认路由:是, 不明白的可以百度关键词 `默认路由` IPV4_FAILURE_FATAL=no # 是不开启IPV4致命错误检测:否 IPV6INIT=yes # IPV6是否自动初始化: 是[不会有任何影响, 现在还没用到IPV6] IPV6_AUTOCONF=yes # IPV6是否自动配置:是[不会有任何影响, 现在还没用到IPV6] IPV6_DEFROUTE=yes # IPV6是否可以为默认路由:是[不会有任何影响, 现在还没用到IPV6] IPV6_FAILURE_FATAL=no # 是不开启IPV6致命错误检测:否 IPV6_ADDR_GEN_MODE=stable-privacy # IPV6地址生成模型:stable-privacy [这只一种生成IPV6的策略] NAME=ens33 # 网卡物理设备名称 UUID=f47bde51-fa78-4f79-b68f-d5dd90cfc698 # 通用唯一识别码, 每一个网卡都会有, 不能重复, 否两台linux只有一台网卡可用 DEVICE=ens33 # 网卡设备名称, 必须和 `NAME` 值一样 ONBOOT=no # 是否开机启动, 要想网卡开机就启动或通过 `systemctl restart network`控制网卡,必须设置为 `yes` 2编辑网卡输入“vi ifcfg-ens33”或“vi /etc/sysconfig/network-scripts/ifcfg-ens33”编辑网卡文件,按“i”进入编辑状态,设置为“BOOTPROTO=‘static’” ONBOOT=yes(如设置为none则禁用网卡,static则启用静态IP地址,设置为dhcp则为开启DHCP服务),并添加ip信息。IPADDR=192.168.1.111 // 静态ip GATEWAY=192.168.1.1 // 网关地址 NETMASK=255.255.255.0 // 子网掩码 DNS1=192.168.1.1 DNS2=8.8.8.8 // DNS地址 ```` 编辑完成后按esc再按 “shift + : ”, 接着再输入 wq,保存并退出。 3重启网络服务 centos7输入“service network restart”或“systemctl restart netwrok”重启网络服务 centos8输入 "nmcli c reload ens33" 和"nmcli c up ens33" 重启网卡 重启动后输入ip addr查看当前网卡状态 
Centos7和Centos8网卡配置 1配置静态IP地址通过 ip 命令加参数 addr 则是查看当前网卡的配置信息, 从下图中可以看出, 当前系统的 ens33 网卡并没有 ipv4 及 ipv6, 没有 ip地址 则只能说明一个问题, 当前linux系统是没有办法上网的, lo 这块网卡每一个系统中都会有, 这个称之为 回环网卡 输入“cd /etc/sysconfig/network-scripts/”按回车键确定,继续输入“ls”按回车键查看文件,需要配置的文件为 ifcfg-网卡名通过 cat 查看CentOS最小化安装默认网卡设备配置信息, 如下:TYPE=Ethernet # 网卡类型:为以太网 PROXY_METHOD=none # 代理方式:关闭状态 BROWSER_ONLY=no # 只是浏览器:否 BOOTPROTO=dhcp # 网卡的引导协议:DHCP[中文名称: 动态主机配置协议] DEFROUTE=yes # 默认路由:是, 不明白的可以百度关键词 `默认路由` IPV4_FAILURE_FATAL=no # 是不开启IPV4致命错误检测:否 IPV6INIT=yes # IPV6是否自动初始化: 是[不会有任何影响, 现在还没用到IPV6] IPV6_AUTOCONF=yes # IPV6是否自动配置:是[不会有任何影响, 现在还没用到IPV6] IPV6_DEFROUTE=yes # IPV6是否可以为默认路由:是[不会有任何影响, 现在还没用到IPV6] IPV6_FAILURE_FATAL=no # 是不开启IPV6致命错误检测:否 IPV6_ADDR_GEN_MODE=stable-privacy # IPV6地址生成模型:stable-privacy [这只一种生成IPV6的策略] NAME=ens33 # 网卡物理设备名称 UUID=f47bde51-fa78-4f79-b68f-d5dd90cfc698 # 通用唯一识别码, 每一个网卡都会有, 不能重复, 否两台linux只有一台网卡可用 DEVICE=ens33 # 网卡设备名称, 必须和 `NAME` 值一样 ONBOOT=no # 是否开机启动, 要想网卡开机就启动或通过 `systemctl restart network`控制网卡,必须设置为 `yes` 2编辑网卡输入“vi ifcfg-ens33”或“vi /etc/sysconfig/network-scripts/ifcfg-ens33”编辑网卡文件,按“i”进入编辑状态,设置为“BOOTPROTO=‘static’” ONBOOT=yes(如设置为none则禁用网卡,static则启用静态IP地址,设置为dhcp则为开启DHCP服务),并添加ip信息。IPADDR=192.168.1.111 // 静态ip GATEWAY=192.168.1.1 // 网关地址 NETMASK=255.255.255.0 // 子网掩码 DNS1=192.168.1.1 DNS2=8.8.8.8 // DNS地址 ```` 编辑完成后按esc再按 “shift + : ”, 接着再输入 wq,保存并退出。 3重启网络服务 centos7输入“service network restart”或“systemctl restart netwrok”重启网络服务 centos8输入 "nmcli c reload ens33" 和"nmcli c up ens33" 重启网卡 重启动后输入ip addr查看当前网卡状态